What is mobile application development?
What is mobile application development?
Mobile application development is the set of processes and procedures involved in writing software for small, wireless computing devices, such as smartphones and other hand-held devices. Like web application development, mobile application development has its roots in more traditional software development. One critical difference, however, is that mobile apps are often written specifically to take advantage of the unique features of a particular mobile device. For example, a gaming app might be written to take advantage of the iPhone's accelerometer or a mobile health app might be written to take advantage of a smartwatch's temperature sensor. Today, the two most prominent mobile platforms are iOS from Apple and Android from Google. Phones and tablets from Apple come preloaded with essential applications, including a full web browser and the Apple App Store. Android devices also come preloaded with similar apps and you can install more using the Google Play Store.
Types of mobile applications
Types of mobile applications

the early years of mobile apps, the only way to ensure an app could perform optimally on any device was to develop the app natively. This meant that new code had to be written specifically for each device's specific processor. Today, the majority of mobile applications developed are device-agnostic.
In the past, if an app needed to be cross-platform and run on multiple operating systems (OSes), there was little, if any, code that could be reused from the initial development project. Essentially, each device required its own mobile app development project with its own code base. Modern cross-platform tools use common languages such as C# and JavaScript to share code across projects; more importantly, they integrate well with application lifecycle management tools, such as Jenkins. This enables developers to use a single codebase for Apple iOS, Google Android and progressive web apps (PWAs). PWAs are built to take advantage of native mobile device features, without requiring the end user to visit an app store, make a purchase and download software locally. Instead, a PWA can be located with a search engine query and accessed immediately through a browser, thereby eliminating the need for e-commerce merchants to develop native apps for multiple mobile OSes.
Just like YouTube videos, PWA content is downloaded progressively, which provides the end user with a better user experience than a traditional website that uses responsive design. Progressive web apps may also be referred to as instant mobile apps.
Before developing an app, you need to determine which type you'll be creating. Here's a breakdown of several types of mobile app development technologies with information about each.
Native applications
Native applications
These applications are built using integrated development environments (IDEs) and languages for mobile OSes such as Apple iOS or Google Android. Native apps enable you to customize necessary features, but they can be more costly than other technologies.
Hybrid apps
Hybrid apps
These are web apps that act like native apps. They are developed using technologies such as HTML, JavaScript and Cascading Style Sheets (CSS). Hybrid apps are more cost-effective to develop than native apps and can be created faster, but they aren't as feature-rich as native applications.
Progressive web apps.
Progressive web apps.
A PWA is a website that looks and behaves as if it is a mobile app. These applications are developed with web technologies such as Facebook React.
Encapsulated apps
Encapsulated apps
An encapsulated app runs within a container app. Products such as the Microsoft Power App drag-and-drop app creation tool enable less experienced developers to build a mobile application rapidly. But the lack of isolation from the core OS, OS lock-in and the relative newness could pose problems.
Frameworks and libraries
Frameworks and libraries
You can use this reusable code written by someone else to accelerate your development of a mobile app.

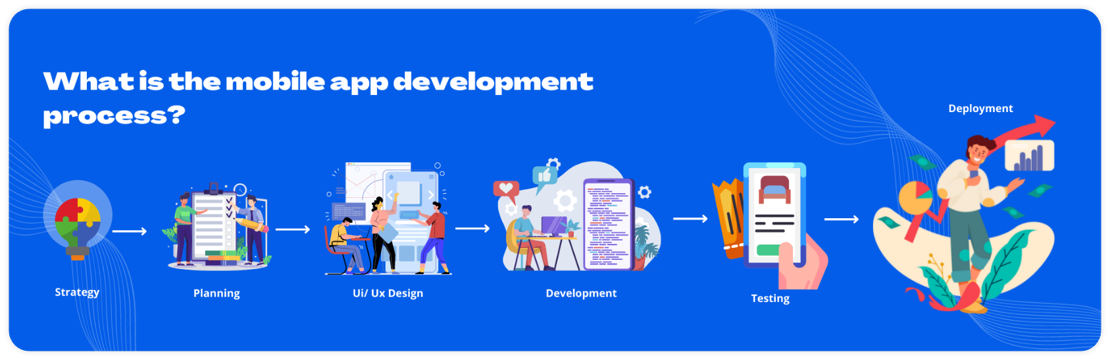
The following steps should help you develop the framework for building an app.
1. Define your strategy based on the answers to these questions:
What is the objective of your app? What problems will it solve?
Are there existing apps that perform this function? If so, what do they do well? What are they lacking?
Who is the app designed for?
Will you be hiring developers or using an internal team?
What is your business model?
How much are you willing to invest in developing this app? Will you have investors?
How long will it take to build this application?
What is your marketing strategy?
Are you designing your app for one of the app stores? If so, do you have the necessary licensing agreements and design and testing criteria?
2. Select your team. If you're creating this app on your own, do you need to hire a developer? A marketing person? If you're creating this app for your organization, will you have stakeholders from several departments participating in the process (i.e., C-level, marketing, sales, IT)?
3.Brainstorm and sketch out how your mobile app will solve the problems you've identified and what features and functions you'll include. Prototyping can be as simple as using a whiteboard or paper to sketch ideas, or tools such as InVision, Balsamiq or Adobe Experience Design. Keep user experience in mind when developing your vision. This includes such things as design, usability, security and performance.
4. Develop your product roadmap using findings from the previous step. This will enable you to create a step-by-step process for assessing your priorities and deliverables.
5. Select app development tools based on your requirements.
6. Begin app development. An agile process is best for building apps. Adopt a DevOps mindset when building the app. DevOps is a modern delivery methodology that uses key functions, such as:
using cloud services;
working with open source tools;
frequently communicating with the team; and continuously testing the code.
7. Create your prototype so you can share the app with your investors or other stakeholders. Use their feedback to refine app development and further testing. This includes testing for functionality, performance and ease of navigation.
8. Once the app passes these tests, it's time to roll it out to users for official beta testing. This process includes multiple rounds of review and incorporating user fixes prior to creating a deployable version of your app.
Once your app has undergone the requisite testing and review, it's ready to deploy. At this point, create a channel for feedback from users and provide continuous support.

10+
Years Experience
40+
Engineering Team
50+
Mobile Apps Developed
151+
Clients Served
500+
Success StoriesInterested in working with us?
Let's build, launch & grow




WE GUARANTEE 100% SECURITY OF YOUR INFORMATION
We Will Not Share The Details You Provide Above With Anyone. Your Email Won’t Be Used For Spamming.
